【Photoshop】自然でナチュラルな肌補正のやり方 – 肌のレタッチ法
こんにちは!ぼっちぃです。
今日は、Photoshop(フォトショップ)を使って、プロがやる肌のレタッチ法をご紹介します。
活用例
- 肌荒れ・ニキビ・シミ・ホクロなどを除去し、自然で違和感のない肌にしたいとき
Frequency Separation (周波数分離)
肌の色とテクスチャ-に分けてレタッチを自然に仕上げる方法
肌のレタッチ(周波数分離)法
【手順1】シミ・できものを除去

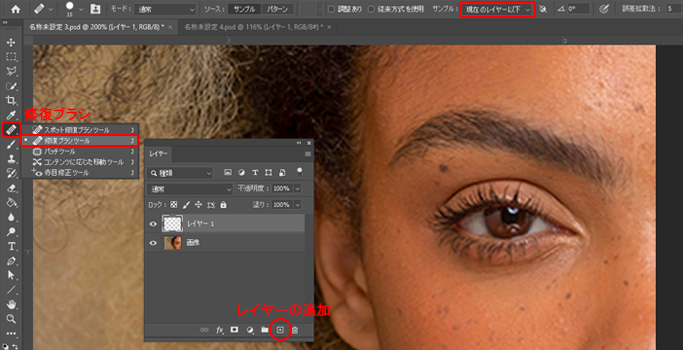
「レイヤーの追加」 → 「修復ブラシツール」 → 上部メニューバーのサンプルより「現在のレイヤー以下」を選択。

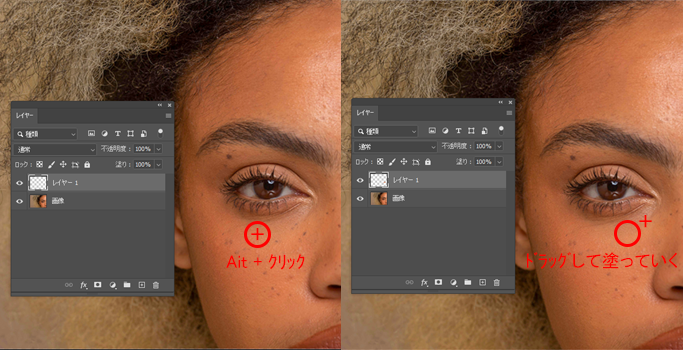
シミやできものの近くの綺麗な肌のサンプルをとる「Alt + クリック」 → 消したいできものやシミの上を「ドラッグorクリック」で塗っていく。
※塗りすぎてしまった場合は「消しゴムツール」で消す。
【手順2】色とテクスチャーに分ける

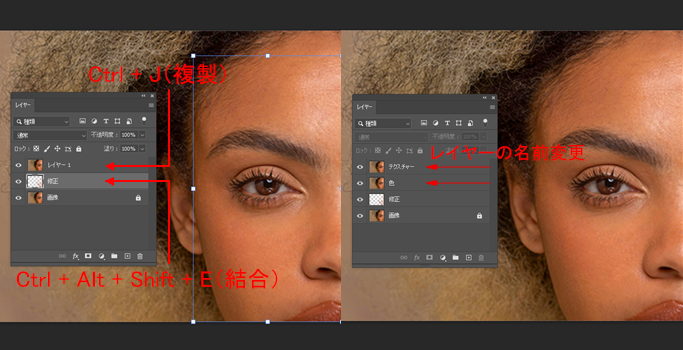
元々のレイヤー(画像レイヤー)と修正レイヤーを「結合 Ctrl + Alt + Shift + E」してまとめる → 結合したレイヤーを「複製 Ctrl + J」してもう1枚同じレイヤーを作る。
解りやすいように「レイヤーの名前を色とテクスチャーに変更する」

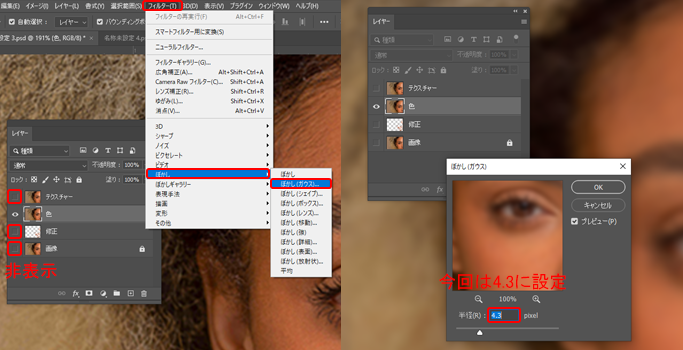
「色のレイヤー以外を非表示にする」 → 上部メニューバーより「フィルター」 → 「ぼかし」 → 「ぼかし(ガウス)」を選択。
肌質が見えなくなるくらいに「半径」の数値を調整する。

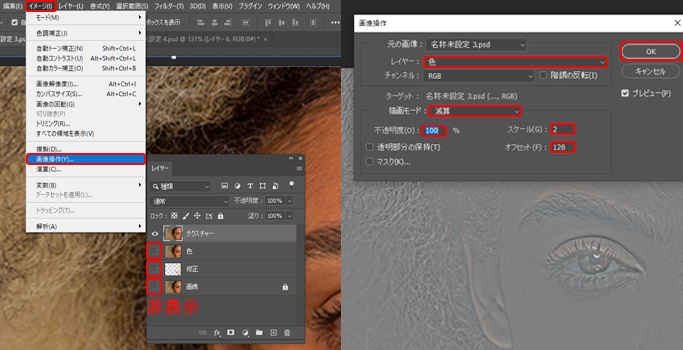
「テクスチャーのレイヤー以外を非表示にする」 → 上部メニューバーより「イメージ」 → 「画像操作」を選択。
画像操作パネルを次のように設定。
「レイヤー:色」「描画モード:減算」「不透明度:100」「スケール:2」「オフセット:128」

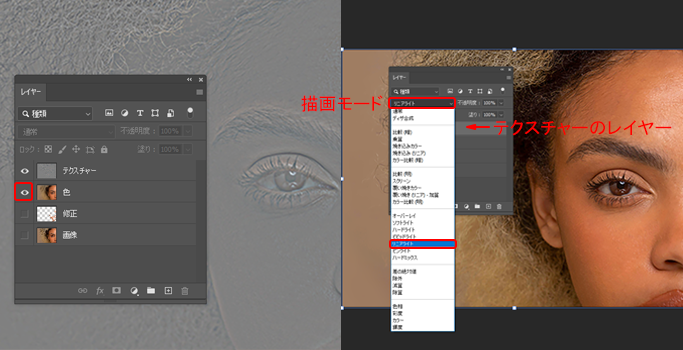
「色レイヤーを表示させる」 → テクスチャーレイヤーに「描画モードのリニアライト」を掛ける。
【手順3】色を滑らかにする

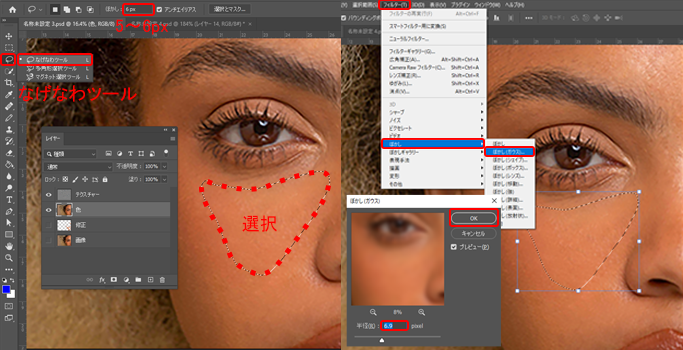
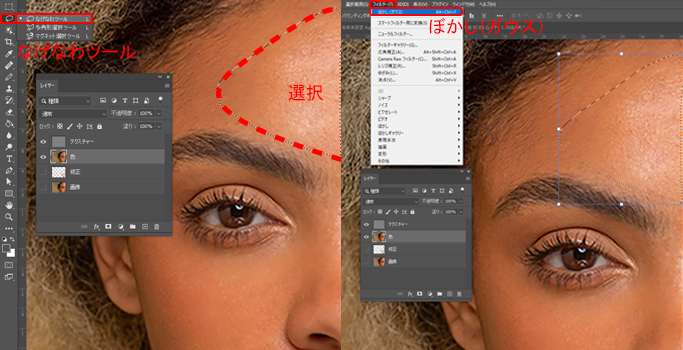
色の統一感を出したい部分を「なげなわツール」で選択
※色が違いすぎるところを一緒に囲まない
※テクスチャー部分を含まない
選択範囲の境界線をぼかす為、「ぼかし:5~6px」に設定
上部メニューバーより「フィルター」 → 「ぼかし」 → 「ぼかし(ガウス)」
肌の色が滑らかになるくらいに「半径」の数値を調整する。
【手順4】テクスチャーの不要な所を消す

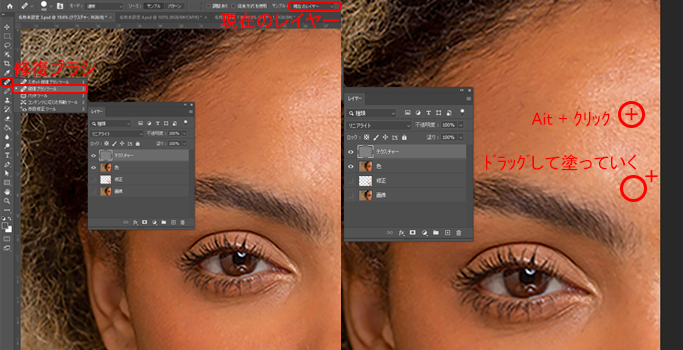
「修復ブラシツール」 → 上部メニューバーのサンプルより「現在のレイヤー」を選択。
線やシワの近くの綺麗な肌のサンプルをとる「Alt + クリック」 → 消したいできものやシミの上を「ドラッグorクリック」で塗っていく。

再び色レイヤーを選択し、「なげなわツール」で選択範囲を「ぼかし(ガウス)」でぼかす。

完了!
まとめ

以上、自然で違和感のない肌のレタッチ法をご紹介しました。
この作業は難しいと感じる方も多いと思いますが、主流のやり方なので是非参考にしてみてください!
Photoshop(フォトショップ)って何?何ができるの?事例紹介
こんにちは!ぼっちぃです。 世界で最も有名な画像編集ソフトPhotoshop(フォトショップ)。 まだ使ったことがない人も多いのではないでしょうか? Photoshopとは何ができるものか?どんなことができるのか? いくつか例を出しながらご…
墓石の彫刻デザインに関する疑問 – 興福院
こんにちは!ぼっちぃです。 近年、墓石に故人への想いを現すメッセージやイラストを彫刻するお墓が増えてきました。 興福院では、Photoshop(フォトショップ)やillustrator(イラストレーター)を活用し、文字だけでなく様々なイラス…